会員登録フォームの作成
会員登録フォームを作成します。Webシステム開発入門では、メールアドレスがユーザーIDになる会員登録の実装方法を解説します。

会員登録のユーザー情報
会員登録に最低限必要なものは以下です。
- メールアドレス
- パスワード
メールアドレスが、ユーザーを一意に識別するためのユーザーIDになります。メールアドレスはユーザー認証に利用されます。ユーザーのメールアドレスは、ユーザー本人しか受信できないと想定できるので、ユーザー認証に利用できます。
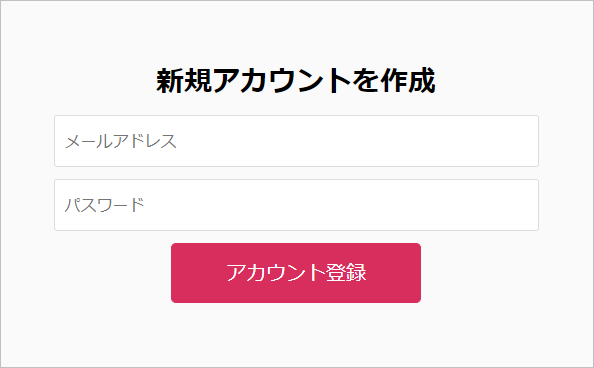
会員登録フォームの作成
会員登録フォームを作成してみましょう。「templates/signup.html.ep」に作成してください。
<div class="signup">
<form action="<%= url_for %>" method="POST">
<div class="signup-title">新規アカウントを作成</div>
<%= text_field 'mail', placeholder => 'メールアドレス' %>
<%= password_field 'password', placeholder => 'パスワード' %>
<%= submit_button 'アカウント登録' %>
<%= hidden_field 'op' => 'register' %>
</form>
</div>
タグヘルパー
「text_field」「password_field」というのは、Mojoliciousのタグヘルパーです。text_fieldは、自動的にフォームに値を復元してくれるので便利です。たとえば、フォームの内容に間違いがあった場合に、同じ画面を表示することになりますが、このときに、値を自動的に復元してくれるのです。
actionのurl_forメソッド
url_forメソッドに引数を与えなかった場合は、現在のURLを返してくれます。現在のURLのPOSTの処理で、この後の処理を行います。
仮登録の処理
仮登録の処理であることが明示的にわかるように、隠しフィールドとして「op」という名前で「register」という値を設定しています。
<%= hidden_field 'op' => 'register' %>
HTML情報
HTMLの情報です。
- divタグ
- テキストフィールド
- パスワードフィールド
- サブミットボタン
- 隠しフィールド
- formタグ
- class属性
登録フォームのスタイルシート
登録フォームのスタイルシートは「public/css/default.css」に記述してください。スマートフォン対応のCSS設定がされていることが前提になります。
/* 会員登録 */
.signup {
background:#fafafa;
padding:70px 0;
}
.signup form {
width:calc(100% - 15px);
max-width:500px;
margin-left:auto;
margin-right:auto;
}
.signup-title {
font-weight:bold;
text-align:center;
font-size:28px;
}
.signup input[type=text], .signup input[type=password] {
display:block;
width:calc(100% - 15px);
margin-left:auto;
margin-right:auto;
margin-top:12px;
margin-bottom:12px;
padding:17px 10px 15px 10px;
border-radius:3px;
border:1px solid #ddd;
font-size:16px;
}
.signup input[type=submit] {
display:block;
width:calc(50%);
max-width:500px;
margin-left:auto;
margin-right:auto;
background:#D82E5D;
border:1px solid #D82E5D;
color:white;
padding:15px 0 13px 0;
border-radius:5px;
cursor:pointer;
font-size:20px;
}
会員登録フォームのルーティング
会員登録フォームのルーティングです。startupメソッドの中にルーティングを記述しましょう。
sub startup {
my $self = shift;
# ルーター
my $r = $self->routes;
$r->any('/signup' => sub { shift->render('signup') });
}
AutoRouteプラグインを使ってルーティングを自動化している場合はテンプレートを「auto/signup.html.ep」に配置してください。
sub startup {
my $self = shift;
my $r = $self->routes;
$self->plugin('AutoRoute', route => $r);
}
 Perl Webアプリ開発入門
Perl Webアプリ開発入門